
A new recommendation movie feature for the TV app
Netflix TV
Overview
My role
UX researcher, UX designer
Deliverables
User Research, UX Design, high-fidelity version
Tools
Figma, Google survey
Time spent
80 hours
Project background
With 238.39 million subscribers, Netflix is a widely popular and pioneering subscription-based streaming service that offers a vast library of movies, TV shows, documentaries, and original content for viewers to watch online. Playing a significant role in the rise of the binge-watching culture and with many features such as cross-platform access, personalised recommendations and offline viewing, Netflix has revolutionised how people consume entertainment, shifting the focus from traditional cable and satellite TV to on-demand streaming.
The problem
However, two prominent issues with Netflix become apparent: users sometimes felt isolated despite numerous features, and content discovery could be a time-consuming endeavour, often leading to frustration.
Challenges
Adhering to an established design guideline.
Surprisingly, I found this constraint engaging and enjoyable. It required designing within Netflix's framework, which may seem straightforward in theory but proved more complex when translating concepts into Figma files.
Flying solo for this project with a tight deadline to work with. 🚀
Embrace the TV version mindset.
Not having a TV at home, I had to immerse myself in the TV user's perspective, making the project all the more challenging. This experience illuminated the multifaceted role of a UX designer.
The solution
Connect with your mate
Connecting people through TV posed an initial challenge. Traditional methods like QR codes or email addresses weren't suitable, as TVs can't scan QR codes and multiple users may share an email address. To address this, I introduced the idea of a unique code per profile. While it may require some effort to enter, it's the simplest way to connect users and only needs to be done once.
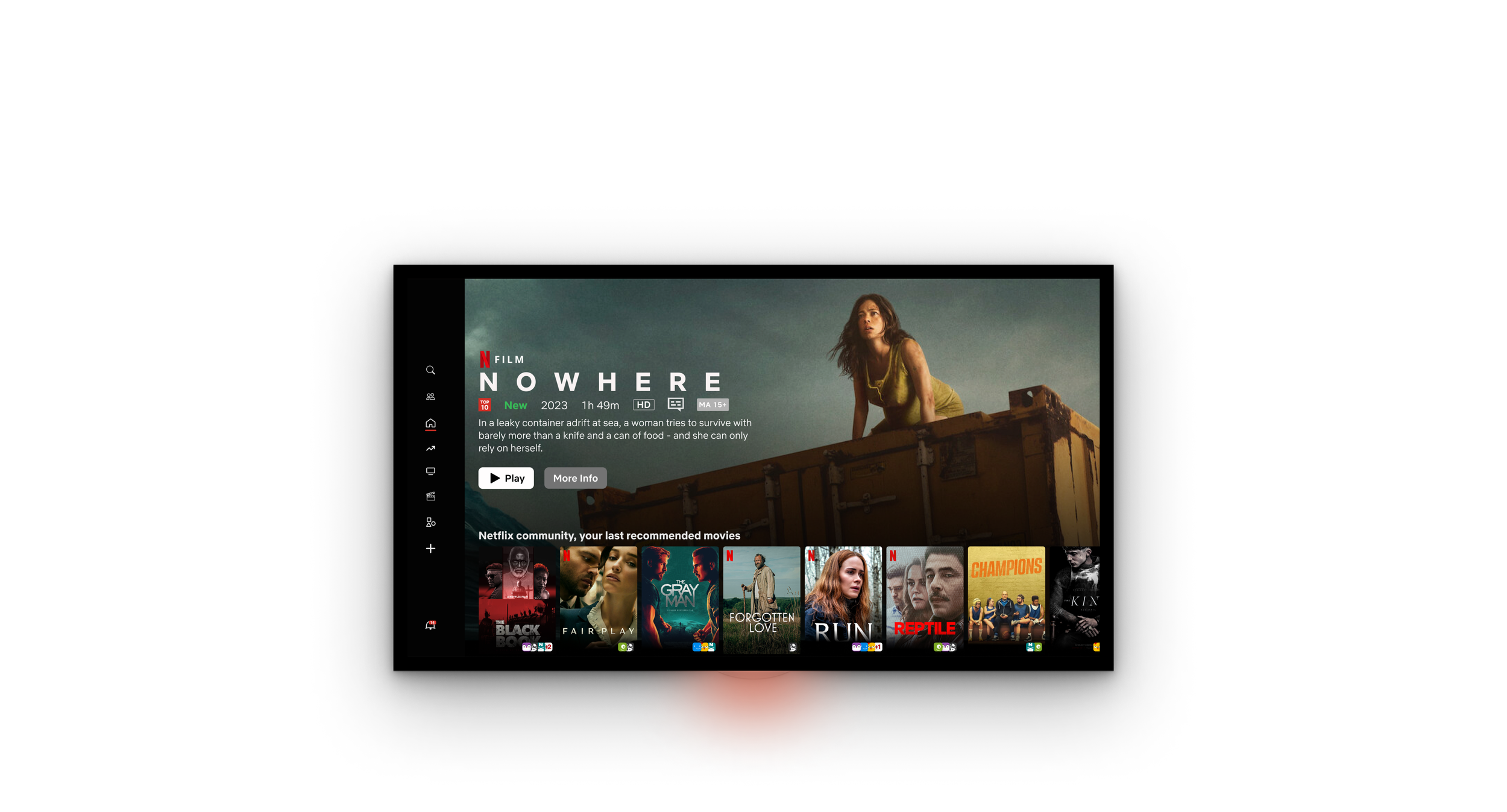
A dedicated community page
Netflix TV follows a unique approach of featuring one movie, series, documentary, or other content on each menu page. When developing the new community page, I faced the crucial decision of what content to present first. After thorough consideration, I ultimately opted to spotlight the most recommended movie. This choice was driven by the rationale that it aligns with what users would naturally expect: to see the most popular and recommended content from their "Netflix Connect." This strategic move encourages users to promptly choose a movie to watch, streamlining their experience and making it more enjoyable.
Enhancing recommendation visibility
Another question revolved around how to notify users when recommendations were received. By focusing on the Netflix TV app, the notifications are not an ideal way to inform users. The solution I went through then was to incorporate profile pictures of friends alongside recommended content, allowing users to track who shared what. A visual representation of the number of people who shared the movies would appear when a movie received more than three recommendations with the most recent recommendation appearing first in the list.
Design process
Research
Defining the needs
I had to adjust my methodology for this project due to personal reasons. I began by delving into understanding user thoughts and behaviours before analysing the market.
What were my specific objectives?
What are their experiences with streaming platforms?
What kind of subscribers are they?
What are their experiences with the after-TV show/movie?
What frustrations and motivations do they have when it comes to using Netflix?
Getting to know the user
I jumped into 6 participants’ life to gain direct insights on their streaming experiences.
The highlights
All participants had their own Netflix account.
3 out of 6 were sharing their account with friends or family.
Reasons for watching Netflix varied from boredom and passing time to enthusiasm for movies and TV shows.
4 out of 6 participants watch Netflix on their TV, while the other 2 watch on their phones only because they are travelling.
Choosing a movie or show can be time-consuming and frustrating for 5 out of 6 participants.
Recommendations from friends and family significantly influence decision-making for all 6 participants.
4 out of 6 participants are open to trying content outside their usual genre based on recommendations.
User feedback gathering
I then carried out a survey to gain more datas and understand on a grand scale what people’s habits on streaming.
The highlights
42 people responded to the survey.
74% of respondents were aged between 25-34.
86% have been Netflix subscribers for over 2 years.
Approximately 74% watch Netflix either every day or 2 to 3 times per week.
When choosing movies, they either rely on recommendations from friends or scroll through the platform.
85% expressed interest in having a share button on Netflix.
Among this 85%, 60% would share movies, while 32% would share TV shows.
Meet Kate, the movie hunter
Meet a 30-year-old marketing manager who finds joy in life's simple pleasures like traveling, watching movies, and socializing with friends. Raised in a family with a strong movie culture, she fondly remembers traditional Friday movie nights spent choosing films to watch together. Inspired by her movie-loving father, she developed a passion for cinema, and Netflix quickly became a nightly ritual for her, indulging in a show or movie each evening. She's the one eager to share her latest cinematic discoveries with friends and family.
Her main challenge? Finding new movies or shows to watch without spending ages scrolling through the platform every night.
Her latest seen
Meet David, the easy-going watcher
Meet a 28-year-old developer working at a well-known tech company who has a passion for cooking and enjoys discovering new things almost as much as he loves watching the TV show ‘Friends’. For him, Netflix is a way to unwind once or twice a week, especially when he's not busy playing video games. He doesn't mind rewatching classics repeatedly, often using them as background noise while going about his day.
While he tends to stick to familiar content to avoid wasting time on something he might not enjoy, he's open to trying out new movies or shows if they've been recommended by at least two or three friends or influencers.
His latest seen
What’s already out there?
Building on my earlier research and understanding my persona, I dived deeper into a comprehensive competitive analysis. This allowed me to explore what's currently in the market and identify the strengths and weaknesses of existing options. In this research, I analysed three distinct types of platforms: Amazon prime video, Youtube TV and Hulu.
Strategy
Point-Of-View statement and How-Might-We questions
Drawing from the insights gathered in my research, I formulated two Points of View (POVs) and translated them into How Might We (HMW) questions to guide the project with a clear goal-oriented approach.
Point-Of-View statements
Users often struggle to select a movie or a show on Netflix, endlessly scrolling, leading to decision fatigue and potential abandonment of action.
Recommendations from friends and family play a crucial role in influencing content choices, even if the recommended content falls outside the user’s typical interest.
How-Might-We questions
How-might-we help Netflix users reduce their time choosing a movie or show to watch?
How-might-we enhance the sharing experience, allowing the users to send well-organised and tailored recommendations to their social circle?
How-might-we streamline the process of receiving and organising multiple recommendations from friends and family, ensuring that users can easily access and explore them on Netflix?
Product goals
Before delving deeper into the project and considering the previous 'How Might We' questions, I've outlined the project goals. These goals will serve both the user and the business, acting as a guide for the future feature development.
With the project goals and How-Might-We questions guiding me, I brainstormed around several key questions to devise the most effective solutions for developing the feature.
How to connect people?
Connecting people through a unique code available on each profile posed a challenge in the context of TV design. Using email addresses for connection was impractical due to multiple profiles on a single account. QR codes were also considered but would require a two-step process involving a mobile device. To simplify, I proposed a unique code per profile, shareable among friends. Users can input this code on their Netflix account via a keyboard, akin to searching for a movie.
What about privacy and control concerns?
Research indicated that individuals were comfortable with others seeing their viewing content on Netflix. However, they expressed apprehension about receiving recommendations from specific individuals and desired control over this aspect. In response, I designed the feature to be entirely user-controlled. Users have the ability to add, delete, or block individuals, providing them with autonomy over their recommendation experience. This feature ensured that users had the final say in managing their recommendation interactions, enhancing their overall experience.
How the user can be notified when having new recommendations?
Another question revolved around how to notify users when recommendations were received. By focusing on the Netflix TV app, the notifications are not an ideal way to inform users. The solution I went through then was to incorporate profile pictures of friends alongside recommended content, allowing users to track who shared what. A visual representation of the number of people who shared the movies would appear when a movie received more than three recommendations.
How to implement the community part in the actual Netflix TV?
Creating a dedicated community page on Netflix TV was essential for users to manage connections and stay updated on the latest recommendations. Following Netflix's unique approach of featuring various content on one page, I had to prioritize what to display first. After careful consideration, I decided to highlight the most recommended movie. This choice was made to align with users' natural expectations of seeing popular and recommended content from their "Netflix Connect." By showcasing the most recommended movie upfront, users are encouraged to make a selection quickly, enhancing their overall experience.
Which content do I prioritise: movies or series?
Given that this feature is entirely new, I made the deliberate choice to introduce movie sharing first. Why, you might wonder? Well, for a couple of good reasons. First and foremost, movies and TV shows are the most beloved content types on Netflix, making them highly likely to be shared by users. Additionally, a survey I conducted revealed that 51% of participants expressed a stronger inclination to share movies (against 31% for TV shows). Taking these insights into account, I decided to concentrate on launching the movie-sharing aspect of the feature.
Go-with-the-flow
Considering the various tasks Kate and David need to accomplish, I mapped out corresponding user flows. Below is an example of a user flow.
Sketches and mid-fidelity
After creating a roadmap and categorising the features I needed to prioritise, I grabbed a pen and a notebook to start sketching my ideas on how to develop the feature. This method also allows me to evaluate my ideas before diving into the daunting process of digitising them.
Prototype & testing
Let's digitise the low-fidelity sketches and add them with some Netflix vibes!
Once I had a clear visual direction for the layout, I proceeded to add more detail and precision to the sketches by transforming them into high-fidelity wireframes. These wireframes were designed to seamlessly integrate the new feature while prioritising the utilisation of existing design patterns from Netflix.
Ready, set, test!
After completing the high-fidelity design, giving it a realistic appearance, I carried out a usability test to pinpoint the strengths and weaknesses of the project. The methodology employed involved allowing users to independently perform each task without interruptions. I observed their interactions with the prototype, noted any mistakes, slips, or expressed confusion, and engaged in discussions with them about their difficulties (if any) and what they liked after completing each task.
Task 1 - “Connect to Netflix and add one of your friends to the community”
4/5 managed to add their friend without any struggle
Task 2 - “Your friend Sam asked your personal code to add you into his connect. Look for the code and give it to him”
4/5 struggled to find their unique profile code as they did not read the small lines which indicate where to get the code from
3/5 of the participants read the ‘get help button’ but wanted to find the code by themselves and not ask for ‘help’
Iteration made
To address the difficulty users faced in finding the code, I decided to add another entry point where they could access it. The code will still be available in the "get help" section, but I also included it in the "add a mate" overlay, as this is typically the first place users looked during the usability test. To make it more visible, I surrounded the code with a red rectangle to attract users' attention to it.
Task 3 - “After finishing ‘the black book’ movie you are sure David, your friend, will like it. Recommend it to him”
5 out of 5 participants successfully completed both tasks
Task 4 - “Delete a person from your Netflix connect/ Block a person from your Netflix connect”
5 out of 5 participants managed easily to recommend this movie
4 out of 5 participants stated that they would not use the "block person" option and would instead choose to delete the person directly if they found them annoying
Iteration made
Based on participants' feedback indicating a preference for deleting rather than blocking someone, I decided to remove the "block this person" option from the feature.
Challenges
Challenges
One of the biggest challenges for users was imagining they were using a TV while interacting with a prototype on a laptop. I had to remind them multiple times, "Remember, you're using a TV remote, not a laptop trackpad
Get ready to meet the Netflix Connect! 🚀
With all the high-fidelity pages designed and some iterations in terms of animations, I refined the prototype to prepare it for hand-off.
Several underlying rules govern the functioning of Netflix Connect:
Automatic connections: Users sharing an account are automatically connected through Netflix
Connect, simplifying the process of recommendation sharing.
Mutual connections: Adding a friend to your Netflix Connect also adds you automatically to their list, enhancing the interconnectedness of the community.
Automatic deletion: When a recommended movie has been watched, it automatically removes itself from the "Netflix Community: Your Last Recommended Movies" section, keeping the recommendations fresh and relevant to users.
Final thoughts
Project focus
Adding a feature to an existing product has taught me a lot about UX design. It showed me how important it is to stick to design rules and how tricky it can be to make sure the design patterns stay consistent when adding a new feature.
While this Capstone has centred around the TV version, it's essential to acknowledge that 70% of viewing on Netflix currently occurs on television, according to a Vox report (source: Vox). However, when contemplating the project's future, it becomes evident that diversifying across platforms is a priority.
Exploring the tablet and smartphone versions will be pivotal, given the significance of mobile devices in our daily lives. Additionally, considering notification systems for watched recommendations can enhance user engagement and interaction. Furthermore, the concept of introducing weekly reports on recommendation engagement is an intriguing prospect to keep users informed and connected.
Next steps for Netflix connect
"Delete from Connect" button: The addition of a "Delete from Connect" button will empower users to remove a movie recommendation that they've already watched. This feature ensures that users can keep their recommendations relevant and up-to-date.
Category blocking: Users will soon have the option to block specific categories of movie recommendations, allowing for a more tailored and personalised experience.
Series implementation: The next milestone is expanding the feature to include TV series. This will enable users to share and receive recommendations for their favourite series, enhancing their binge-watching experiences.
Check out my other projects
Mark
End-to-end application | Branding
Responsive website | Branding



















