
Mark
An end-to-end app for book lover
Overview
My role
UX/UI design
Deliverables
User Research, UX Design, Product branding, High-fidelity version
Tools
Figma, Google survey, Condens, Adobe illustrator
Time spent
100 hours
Project background
Here is what I think: a good book is as good as a captivating series. Picture this: as you immerse yourself in a book, it's like diving into a series where you gradually build a connection with the characters. They become your friends, and as the story unfolds, you savour every moment. When the final page is turned, it feels like saying goodbye to dear friends. What comes next? Naturally, you discuss it with friends and family, pouring out your emotions and sharing recommendations.
The problem
Enjoying books isn't a hobby everyone shares, and book lovers may find it difficult to connect with like-minded people, especially as traditional book clubs may be perceived as something for older generations.
Already want to check-out the product?
Design process
Research
Defining the needs
I had to adjust my methodology for this project due to personal reasons. I began by delving into understanding user thoughts and behaviours before analysing the market with specific objectives:
What motivates individuals to read?
What challenges do they encounter in their reading routines?
How do they like to discover books?
What are their feelings about book clubs, including their motivations and concerns?
Getting to know the user
I jumped into 5 participants' lives to gain direct insights into their reading experiences. When looking for participants for this project, it appears only women were willing to share their reading habits with me.
The highlights
Reading to escape into another world and/or learn something from it is a shared passion among all participants.
100% of them love discussing books whenever they get the chance.
However, 2 out of 5 participants don't often have the opportunity to engage in such conversations, as their friends or family have utterly different reading tastes.
On a positive note, 4 out of 5 participants enjoy recommending books when they believe they will bring someone joy. The remaining participant mentioned she never recommends books since she is the only one among her friends/family who reads that particular genre.
4 out 5 participants affirmed following influencers (YouTube or Instagram) to discover new books.
Additionally, 4 out of 5 participants start reading a book even without reading the synopsis if it comes as a personal recommendation.
“Reading feels good but I realised that sharing is also part of the story - it is taking the book on a bit of a journey”
— Romane
User habits gathering
I then carried out a survey to gain more data and understand on a grand scale what people’s habits on reading and what are their thoughts on book clubs.
The highlights
32 people answered to it
91% of respondents were women.
The age distribution shows 72% were aged between 25 and 34 years old.
A significant 66% have never participated in a book club and from those 66%, 81% would be interested in joining one
Top 3 of why they would join a book club: To discuss books with others (75%) / to get recommendations on a book to read (61%) and to feel connected with like-minded people (61%)
If I had to do it again
If I had to do it again
I thoroughly enjoyed listening to these young ladies discussing books and habits. Given the time constraints, I was pleased with the insights gathered during the interviews, later confirmed by a survey. However, in retrospect, I would have liked to include a man's perspective to better understand behavioural differences.
Meet Sarah, the book lover
A 31-year-old marketing coordinator with a lifelong love for books. She enjoys a good chat about her latest reads with friends and is naturally curious, always on the lookout for new discoveries and connections with fellow book lovers. However, striking a balance between her full-time job, household duties, and hobbies poses an ongoing challenge.
When it's time to pick her next literary adventure, she leans towards the ones her friends recommend. Her top reading habit? Snatching up a new book by a favourite author as soon as it's released, without reading the synopsis beforehand.
What’s already out there?
Building on my previous research and understanding of my persona, I dived deeper into a comprehensive competitive analysis. This allowed me to explore what's currently in the market and identify the strengths and weaknesses of existing options. In this research, I analysed three distinct types of platforms: a book club organiser app, a digital book club, and the most prominent social cataloguing website, Goodreads.
Strategy
Point-Of-View statement and How-Might-We questions
Drawing from the research findings and the insights and needs identified in the affinity map, I formulated Point-Of-View Statements (POV) and How-Might-We (HMW) Questions. This approach aimed to ensure that my brainstorming session would be both productive and goal-oriented for the product I plan to create.
Point-Of-View statements
User seeks connections with fellow book lovers to discuss and share reading experiences.
She values meaningful conversations, emotional exchanges, and peer recommendations for her next read.
However, due to her busy schedule, she struggles to commit to traditional book club participation.
How-Migh-We questions
HMW overcome the time constraints of users, providing them with a flexible and accessible space for book-related discussion?
HMW facilitate effortless connections among users with similar reading interests?
HMW integrate a recommendation system that reflects the trust users place in their peers' book suggestions?
HMW offer new easy and playful ways of book discovery?
Product goals
I've outlined the project goals before delving deeper into the project and considering the previous 'How Might We' questions. These goals will serve both the user and the business, acting as a guide for future product development and helping determine which features to include in the app.
Crafting an intuitive application for Sarah
After setting the goals and deciding on priority features, I created an application map to visually represent the relationships between content and establish a clear hierarchy. The aim was to design a seamless app map for a user-friendly experience.
Go-with-the-flow
Considering the various tasks Sarah needs to accomplish, I mapped out corresponding user flows. Below is an example of the initial user flow for one of these tasks.
Sketches and mid-fidelity
Now it's time to bring my thoughts to paper. I prefer using a pen and paper to explore various ways to structure my wireframe. However, since my sketches may be a bit messy for others (though crystal clear to me), I'll present mid-fidelity designs to provide a clearer overview of the project's direction.
Usability test mid-fidelity
Before moving forward in the process, I found it crucial to test the mid-fidelity version of the app. The main objective was to evaluate its overall clarity and to identify any questions or concerns users might have. For this test, I selected four individuals who had not previously been involved in the project.
The highlights
All 4 participants understood the concept and found the flows to be seamless
The 'camera' icon in the search bar was not understood by 3 out of 4 people.
A recurring question from 2 out of 4 participants was: 'Is there any way to speak to people after receiving a recommendation, like a DM section?' Interestingly, the absence of a DM section was a positive surprise for them, as they appreciated the app's exclusive focus on books without additional messaging features.
The low-fidelity test confirmed that my project made sense and was easy to understand. Based on the feedback received, the significant iteration I implemented was removing the camera icon and emphasising a simple yet straightforward search bar.
What define Mark’s identity?
Mark is not just a first name!
Selecting an evocative name for this project was crucial. In my competitive research, I observed that most names were explicitly linked to the 'book world' often featuring the terms 'book' or 'read.' Since the app's purpose is to connect people through books, I aimed for something distinctive yet short—something that adds a human touch to the app while still being relevant to books. That's when the name 'Mark' popped into my mind.
Mark is a common surname, someone like your friend or uncle who guides you to the best books.
As a noun, 'Mark' has various meanings, such as 'a sign or indication of a quality or respect,' or as a verb, 'to notice or pay careful attention to.'
'Mark' is also part of the word 'bookmark,' that little thing we place in a book to mark a page.
These colors have been picked to make the app feel warm and peaceful, giving a modern and bookish vibe. Dusty rose for love and tranquility, sage green for a nature touch, and deep purple for vibrancy and creativity. These colors blend well, making the app unique among competitors
One step at a time
Using insights from my research and aligning with project goals, I devised a feature roadmap, ranking features from high to low priority, to guide the development of screens and features. You can access to the complete feature roadmap here.
Prototype & testing
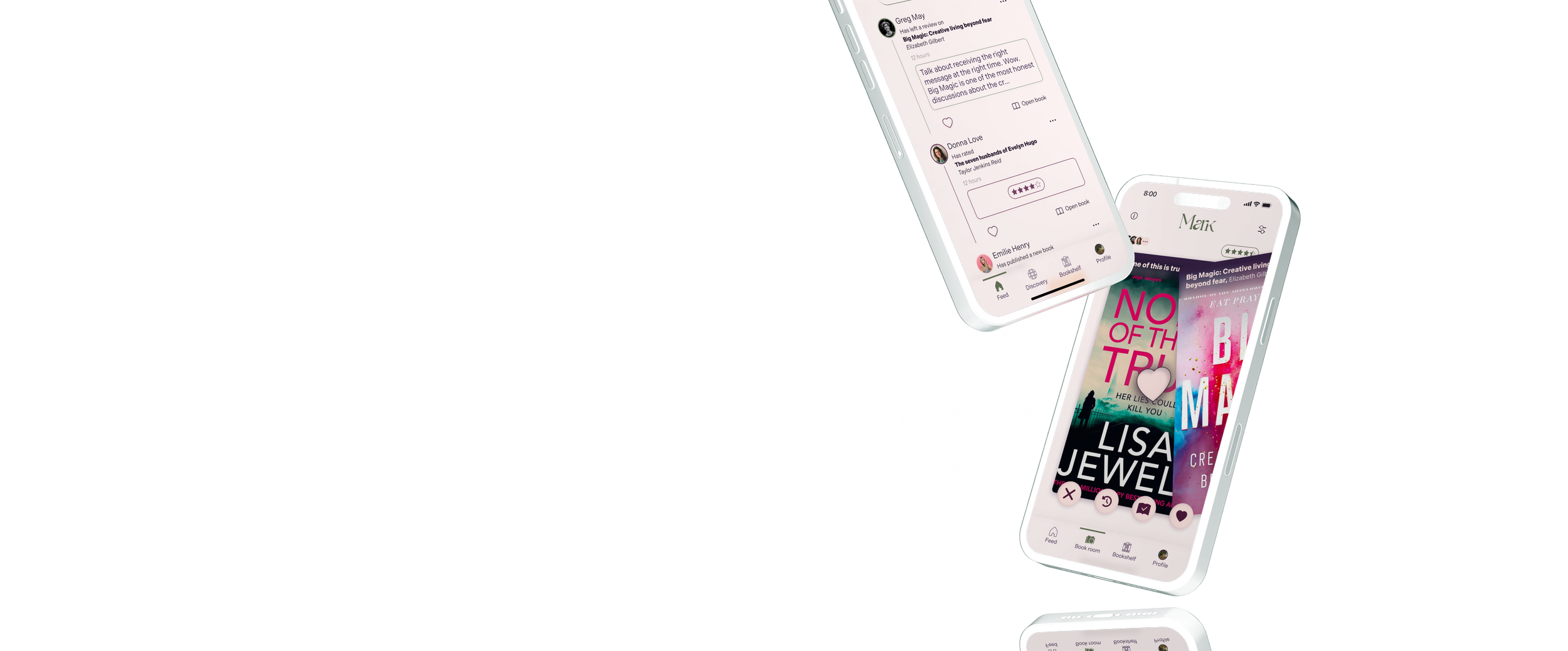
Let’s add some colors to Mark!
After establishing the branding, I incorporated all colors, icons, and typography into the mid-fidelity version. I made minor adjustments to prepare the app for an upcoming usability test.
Spill the tea!
Wondering what could you possibly do with Mark? Get a quick look at the main features:
A new approach to discovering book
Inspired by dating apps, Mark assists users in finding their next book date by recommending books based on the reader’s preferences. Like the ever-changing human moods, the filter button in the top right corner allows users to switch up their reading options when they are in the mood for exploring new genres.
Connect and stay tuned
Users are able to follow others and stay updated on their activities. Whether they write a review or mark a new book as read, they’ ll be in the know by checking the feed. Additionally, following favourite authors allows notifications about their latest releases.
In the trending section, users can see what's hot in the community right now – from the most-read and commented books to the top-rated ones!
Sharing is carrying
Users can spread the book love by making personal recommendation if they think it will please someone.
After completing the high-fidelity design, giving the app a realistic appearance, I carried out a second usability test to pinpoint the strengths and weaknesses of the project. The methodology employed involved allowing users to independently perform each task without interruptions. I observed their interactions with the app, noted any mistakes, slips, or expressed confusion, and engaged in discussions with them about their difficulties (if any) and what they liked after completing each task."
Ready, set, test!
Task 1 - “One of your friend recommended a book app without providing many details. You download and sign up for it. After signing up, share what you understand about the app.”
Task 2 - “Now, let’s complete your profile by adding the book you’re currently reading” (question asked for 5 of the participants only)
Task 3 - “Your friend Martin Damien is on the app. Go ahead and follow him”
Task 4 - “Check out the book that Martin sent to you”
4 major iterations
Task 1
Pattern
4/6 did not notice the icon relative to the explanation on the bottom frame during the tutorial.
Insight
Users seems to be focused on the text and the animation to see the bottom of the frame
Iteration
Add the icon to the animation
Before
After
Task 3
Pattern
5/6 went to look for their friend on the 'discovery' page.
Insight
Users perceive the discovery page similar to how Instagram implements it, envisioning a space to find other accounts and discover people.
Iteration
Change the name of the page to shift the focus more towards books. Rename it from 'Discovery' to 'Bookroom.'
Task 4
Pattern
Once the tutorial over, 4/6 do not remember the signification of the icons in the ‘bookpage’
Insight
User tend to forget the significance of the icons once they are not on the tutorial anymore
Iteration
Add an access to the tutorial from the bookpage via a ‘information’ button.
Before
After
Task 4
Pattern
3/6 accidentally swiped right on a book and didn't understand what happened.
Insight
Users need more information about what’s happening with the book once swiped right.
Iteration
Add a 'match' page after they express interest in a book.

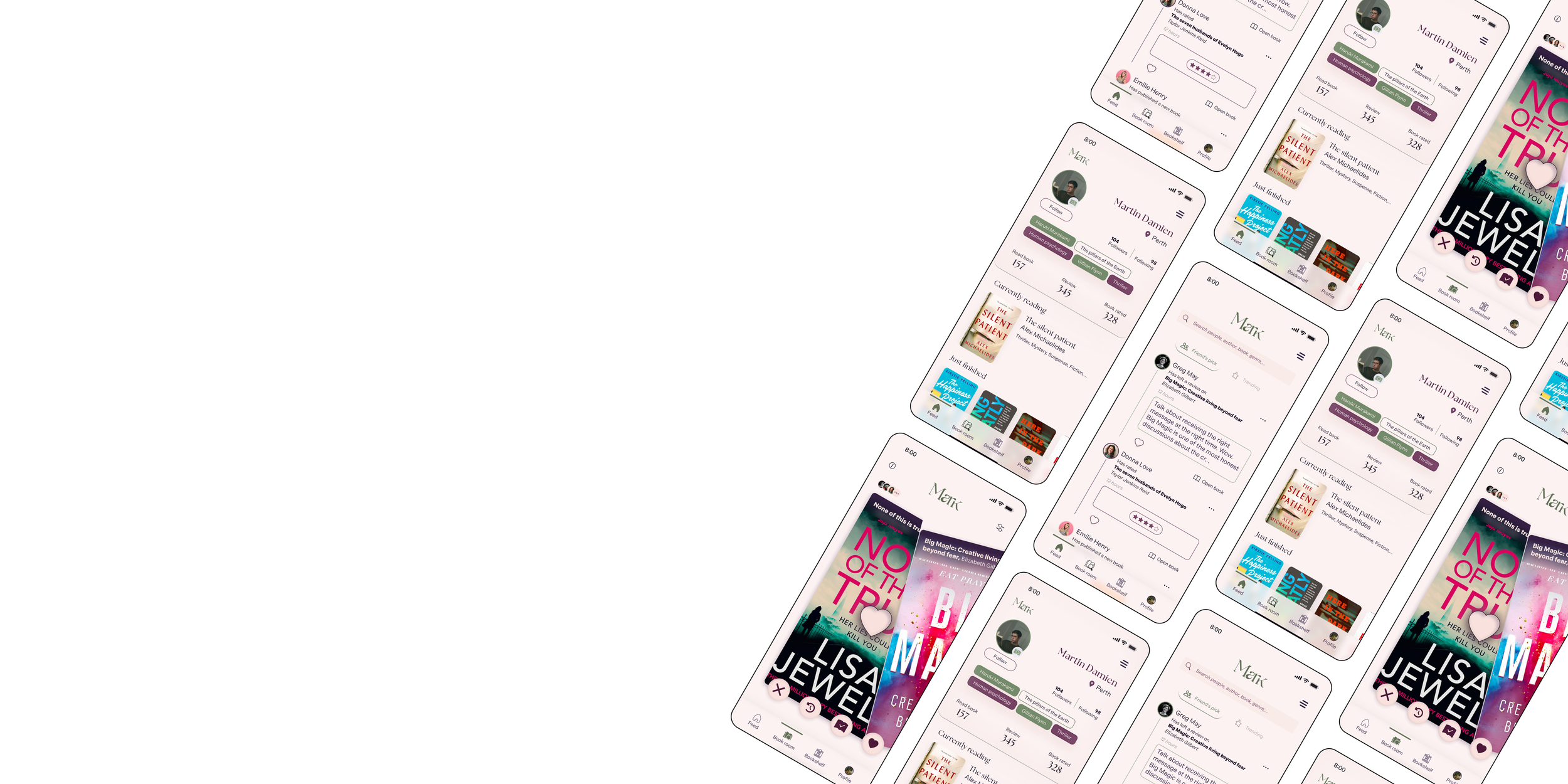
Get ready to meet the upgraded Mark! 🚀
Dive into the high-fidelity prototype, where the design is all spruced up and ready to make your bookish experience even more enjoyable. Take a sneak peek at our user-friendly interface, crafted with book lovers like you in mind!
Final thoughts
What have I learnt?
Think over Apple’s products
Two of my usability participants were on Android, and I overlooked the differences between the two phone systems. I designed and prototyped the app assuming an iPhone interface. When it came to sliding through the initial pages before signing up, these two participants faced challenges as they were not accustomed to sliding pages.
It served as a good reminder for me that when conducting tests, I should choose participants who are familiar with the design system of the interface I've created.
To set aside my assumptions
If I say 'swipe right, like - swipe left, don't like,' there's a 95% chance you'll associate it with any dating app. However, while people might be familiar with the concept, they may not be well-versed in the swipe right/left actions. As I didn't prototype any action for the buttons on the book page, those who haven't used dating apps were more inclined to click on the 'like' button than to slide right.
I now recognise the importance of reevaluating my assumptions and considering that people may not be familiar with certain actions, aiming to prevent any potential frustration.
Check out my other projects
Adding a new feature
Responsive website | Branding





























